Speak w/ME
A native iOS mobile app designed during CareerFoundry’s UI design course.
Overview
Challenge
Design a mobile app that empowers people to learn new vocabulary.
Role
End-to-End Product Designer: Research, UX design, UI design
Timing & Tools
September 2020 - October 2020
Pen and Paper, Keynote, Zoom, InDesign, Marvel.
Process
-

Discover
Competitor Analysis
User Interviews
-

Define
Proto-Persona
Problem Statment
-

Iterate
User Flows
Low-Fidelity Wireframes
-

Test
Moderated Remote User Test
Discover
The given requirements for this project were broad so I set out to learn more about the market for this product and where there is a user need. I wanted to understand clearly what problem I could solve with my vocabulary learning app.
My research was focused on conducting a competitor analysis of apps with a similar function. Then I learned where they could be improved through user interviews.
Competitor Analysis
I chose to take a closer look at three apps with a vocabulary flashcard feature that had a large amount of users and high ratings.
Opportunities:
A common weakness across the competitors was a difficult process for card creation.
From this information, I know I will want to have a simplified user flow for card creation.
Similarly, a common strength of these apps was an easy sign-up process. Creating flashcards is a low-stakes activity, so sign-up and onboarding should match this level of investment from the user up front.
-

Quizlet Pros:
Share sets with classmates and friend
Variety of review option
Quizlet Cons:
Unresponsive screen areas lead to accidental entries
Small font with no custom options
-

AnkiApp Pros:
Custom viewing options
Ability to add photos
AnkiApp Cons:
Menus are redundant and confusing
There is a heavy focus on stats which distracts from the content
-

Flashcard Pros:
Custom text options
Simple and easy navigation
Flashcard Cons:
Free version is limited on storage space
No review or tracking of correct vs. incorrect practices
Insights:
Experiencing the apps as a user myself, customization features made me feel excited to come back to an app - especially when I had control over the card review process.
I also noticed that while a simple design may help keep a user focused on the content, a lack of color or structure lost my interest, especially when deciding if a paid upgrade was worth the cost.
User Interviews
Now that I had some experience as a user of competitor apps, I wanted to learn more about my potential users would use a language-learning app.
I interviewed three individuals who have previously used mobile apps for language learning and asked questions regarding their routines, current learning tools and behaviors, and learning goals.
Interview Questions
Tell me about your lifestyle - What does a typical day look like?
Tell me about your previous (or current) experience in learning new vocabulary. Do you feel successful - why or why not?
How does learning fit into your routine?
How do you set your goal posts for learning new vocabulary?
What is in your learning tool box? For example: Are you studying individually or in a group? Do you have an instructor or are you using online resources? Are you using any apps?
Tell me about the last time you struggled with learning new vocabulary - what did you struggle with and why? Is there anything you think would have made it easier?
If you were to look for an app as a learning tool, what would you be looking for?
-

Amber, 27, Part-time babysitter and Actor
“It would be really cool if where there were certain words that have different meanings (like colloquialisms) if an app would specific when you should not use a certain word.”
-

Tim, 29, Researcher - Pharmaceuticals
“What I care about is conversation…[I watch] stuff on YouTube and talk to my grandma”
-

Candice, 29, Production Accountant
”I’m not setting goals. I would hope to be fluent someday but there is no timeline.”
Interview Insights
Routines: These users are busy! Studying occurs in small chunks and is primarily a solo activity.
Current tools and behaviors: While vocabulary learning may be accomplished by current tools, users desire more by way of context for that vocabulary - What is the accompanying grammar? How does it look in the native language? What does it sound like when spoken by a native speaker?
Goal setting: Goals are either not being set, or aren’t being measured by strict metrics.
Define
After user interviews, I sorted the comments made by my interviewees and my notes into Doing, Thinking, and Feeling categories.
With these qualities in mind, I created a proto-persona to define my target user and create a working problem statement for that target user.
Proto-Persona
Jenny:
Age 29
Asian-American
Associate Project Manager - Advertising Agency
New York, NY
Bachelors Degree
Single
Behaviors:
Jenny makes time to learn every day, usually during her commute or while on her lunch break.
She listens to native speakers to improve her skills by watching YouTube videos.
Her goal to is be conversationally fluent but she doesn’t put pressure on when she achieves this.
Jenny and her friend are both learning the same language. They enjoy the camaraderie and accountability they have with each other.
Needs / Goals:
To practice vocabulary in realistic, conversational examples.
To create and keep a glossary that she can sort into situational categories.
To add audio clips to aid in pronunciation.
To review in short bursts, suited to her commute or break time.
To connect with friends and collaborate on building her glossary.
User Stories:
As a travel enthusiast, I want to understand the context behind the vocabulary, so that I can use it appropriately in conversation.
As a busy professional, I want to have short vocabulary review sessions, so that I have time to practice every day.
As a child of a foreign language speaker, I want to save custom audio clips to my glossary, so that I know the pronunciation I am learning is authentic.
Problem Statement
Jenny needs a way to learn and practice conversational vocabulary in a convenient, customizable way because her adventurous travel aspirations require her to be ready for anything but her busy schedule only allows for limited study time.
By building a vocabulary learning app which allows for creating shareable entries that include audio recording and saving those entries to a glossary which can be sorted by categories for Jenny, I will achieve increased app usage as users experience an increase in their vocabulary recall and share the app with their travel buddies in order to grow their glossary.
Iterate
With a problem statement in place, I wanted to be clear about the task flows included in my app that would lead to user success. By outlining the information architecture and illustrating the user flows, I am able to identify errors and possible pain points before diving further into the design and testing. Then I used these user flows as a checklist for creating low-fidelity wireframes.
Task 1: Save a recorded audio clip to an existing vocabulary flashcard
Entry point: Open App
Success Criteria: Audio clip has been saved to a flashcard
Task Analysis:
Open app
Splash Screen
Sign up/Login
Select Card Deck
Select Card
Select “Add/Edit Audio”
Select record or upload
Record Screen
Start recording
Stop recording
Select “save recording to card”
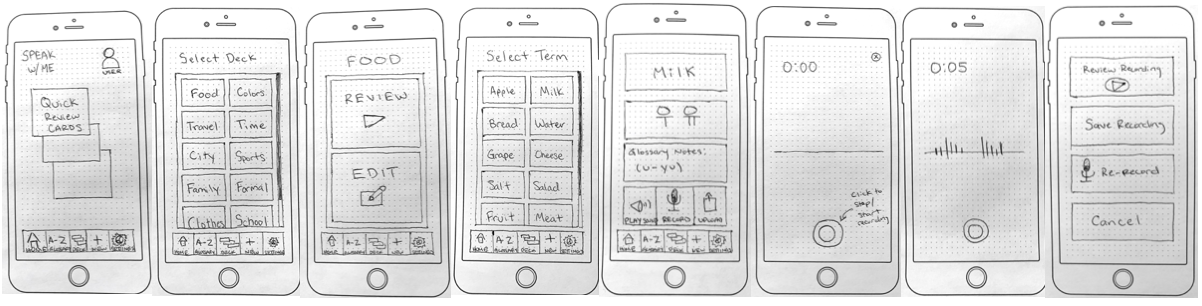
Low-Fidelity Wireframe of Task 1: Save a recorded audio clip to an existing vocabulary flashcard
Task 2: Sort a vocabulary flashcard for later review during a review session
Entry point: Open App
Success Criteria: Flashcard has been sorted into the “review later” deck
Task Analysis:
Open app
Splash Screen
Sign up/Login
Select Card Deck
Select Review Deck
Tap card to flip
Select “Review later” icon
Card has been sorted to a “review later” deck
Low-Fidelity Wireframe of Task 2: Sort a vocabulary flashcard for later review during a review session
Test
Before moving on and investing more time to higher fidelity wireframes, I wanted to test the existing user flows and identify any errors or potential paint points to correct. Using my low-fidelity wireframes, I organized them into a clickable prototype and devised a test of four direct tasks. Then, I measured errors made by the test users while completing these tasks, and assigned severity ratings to prioritize corrections.
User Test
I conducted a moderated remote test with 4 users using MARVEL POP via mobile device, Zoom, and FaceTime. My main objectives were to asses the usability of the prototype by measuring the number of errors made during the completion of four tasks.
Direct Tasks:
Log into the app
Create a new deck
Mark a card for later review during a review session
Record and save audio to an existing card
Error severity ratings:
0 = I don’t agree that this is a usability problem at all
1 = Cosmetic problem only: Need not be fixed unless extra time is available
2 = Minor usability problem: Low priority
3 = Major usability problem: Important to fix, high priority
4 = Usability catastrophe: Imperative to fix before product release
User Test Key Insights
‘Quick review’ needed to be changed to ‘saved cards’ as two separate errors occurred.
Before - The main screen featured a ‘quick review’ option which was confused with the options to create a new card or see different decks in the navigation bar below.
After - ‘quick review’ has been renamed ‘Saved Cards’ and a preview of cards included in the review deck is included to distinguish it from the other navigation options.
‘Click to save’ direction needs to remain on screen until the task is fully completed for the first time as multiple users hesitated on where to save their card edit when it was removed too soon.
Before - the ‘click to save’ directive only appeared prior to any edits being made to the card.
After - the ‘click to save’ directive remains until the user has completed a save on an edit for the first time.
Design
After making revisions to my wireframes based on user test results, my next steps are to continue refining the design by adding color creating high-fidelity wireframes. Adding these elements will allow for further user testing on not only the function and usability, but the appeal of the app.
Project Reflections
Working on this project made me appreciate how important it is to hear from users directly when conducting a user-centered design process. I don’t think that a recording function would have come to my attention so early on in the process had my user interviews not sparked the idea that it could solve a common problem with flash card apps.
My biggest challenge during this project was to remained focused on the task flows I had identified and not start iterating on different flows or wireframes that didn’t yet have architecture in place. It was tempting to iterate each idea as fully as possible, but I had to learn to manage my time and resources and stay focused on specific solutions.